初めに
今回は、データ処理を行いやすいように使える資料分析ツールPandas と視覚化ツールMaps JavaScript APIをご紹介します。
目次
- Pandasの紹介
- 視覚化について
- まとめ
- 参考資料
Pandasの紹介
Pandasは、データ分析用のPythonライブラリです。特徴は、行と列の構成があって、それで、直観的に処理ができます。皆さん普段が使ってるExcelのように行と列の構成でデータを保持します。
SeriesオブジェクトとDataFrameオブジェクトはPandasの主な構造ですが、今回はDataFrameオブジェクトのみを紹介します。
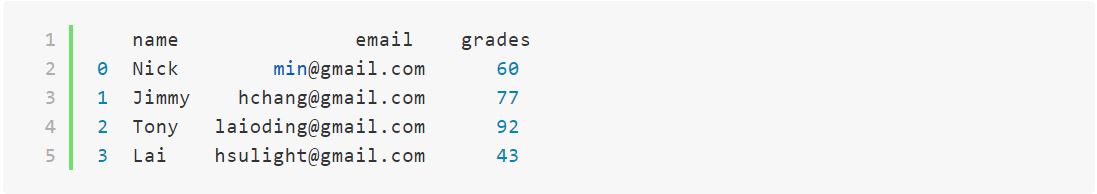
DataFrameはPandasの中に最も重要なデータ構造です。基本的にPandasでデータ分析やデータ処理をする時にはDataFrameを使用します。
出力結果:
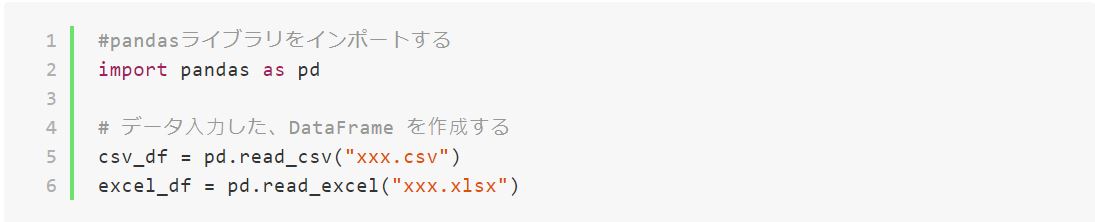
Excelファイル又はcsvファイルのインポートもできます。
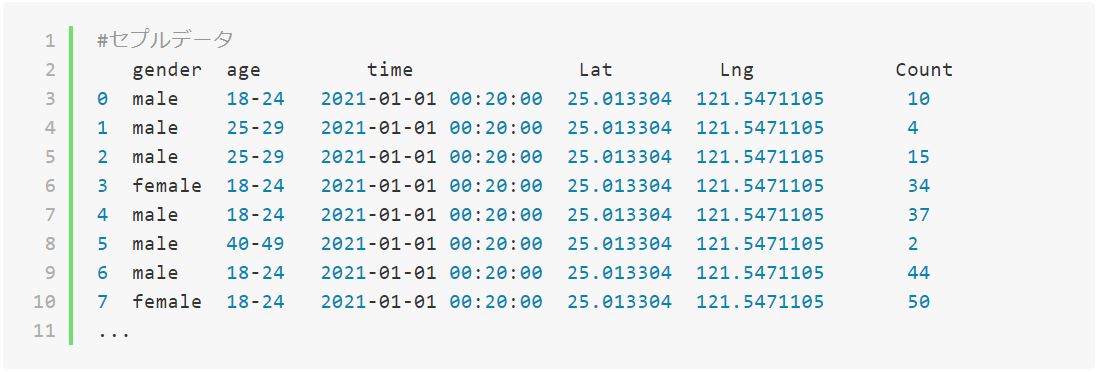
非常に大量なデータを処理するにあたって、データのクリーンアップも重要となります。例えば、地区によるモバイル使用状況のデータに色々なカラムがあって、資料量も大量にあったら、一括でデータを処理するのが難しいです。
GroupingとSelect方法で取得したい資料を絞り込んで、統計することもできます。
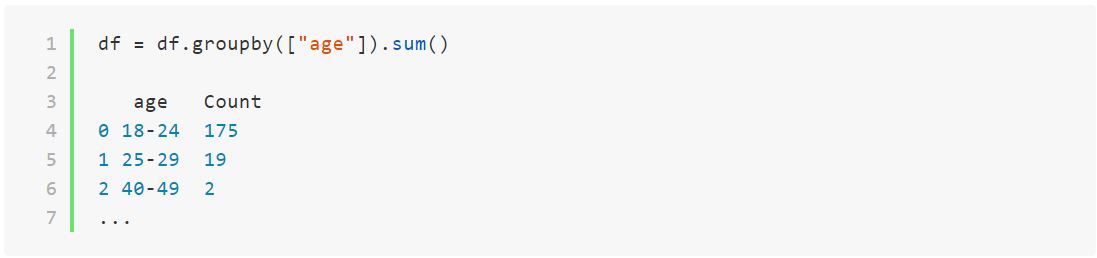
年齢段別でデータを取得したい場合は、groupbyを使用して、age列が同じな数を総計できます。
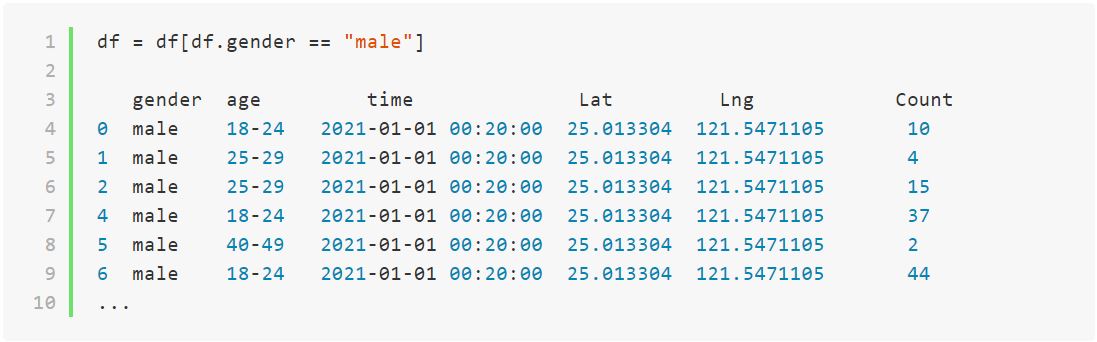
男性のデータを取得したい場合は、下記のコードを使用して、gender列に「male」を指定して、男性のみのデータを取得できます。
その他以下に示す方法を試すとより大量なデータも分析しやすくなります。使ってみてください。
視覚化について
今回紹介したい視覚化工具はグーグルのMaps JavaScript APIです。Maps JavaScript APIはウェブの視覚化ツールです。
今回はヒートマップでデータを視覚化してみようと思います。グーグルマップのAPIを使えるようにするため、先ずはHTMLに下記のコードを追加します。

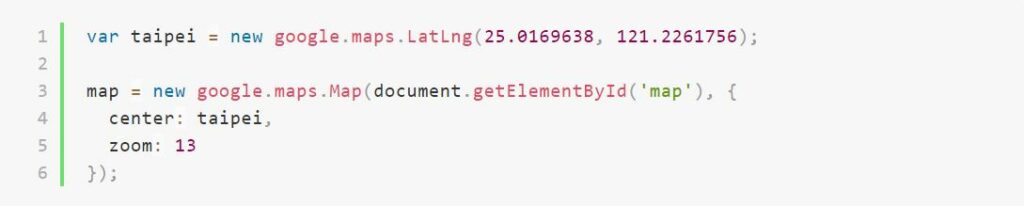
次に、画面に表示するマップの中心座標を設定します。

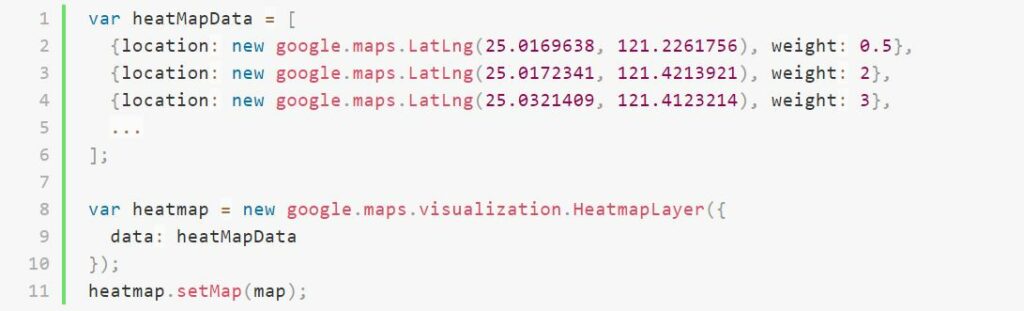
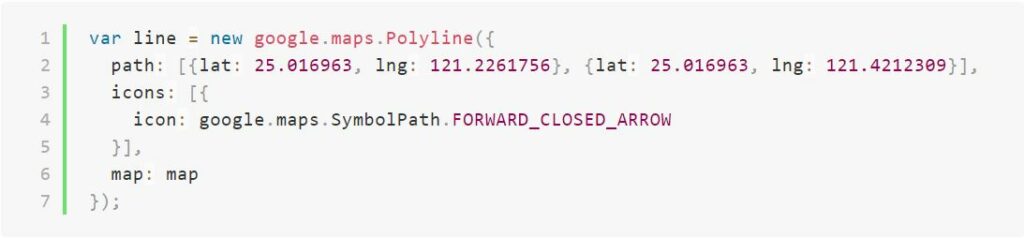
中心点座標を設定する後、データを一つずつ「heatMapData」にいれて、LatLngとweightを設定します。LatLngは各ポイントの緯度経度、weightが各ポイントの色を決めて、大きいほど、色が濃くなります。密度が大きいところを色濃く、小さいところを薄い色で表現するイメージです。

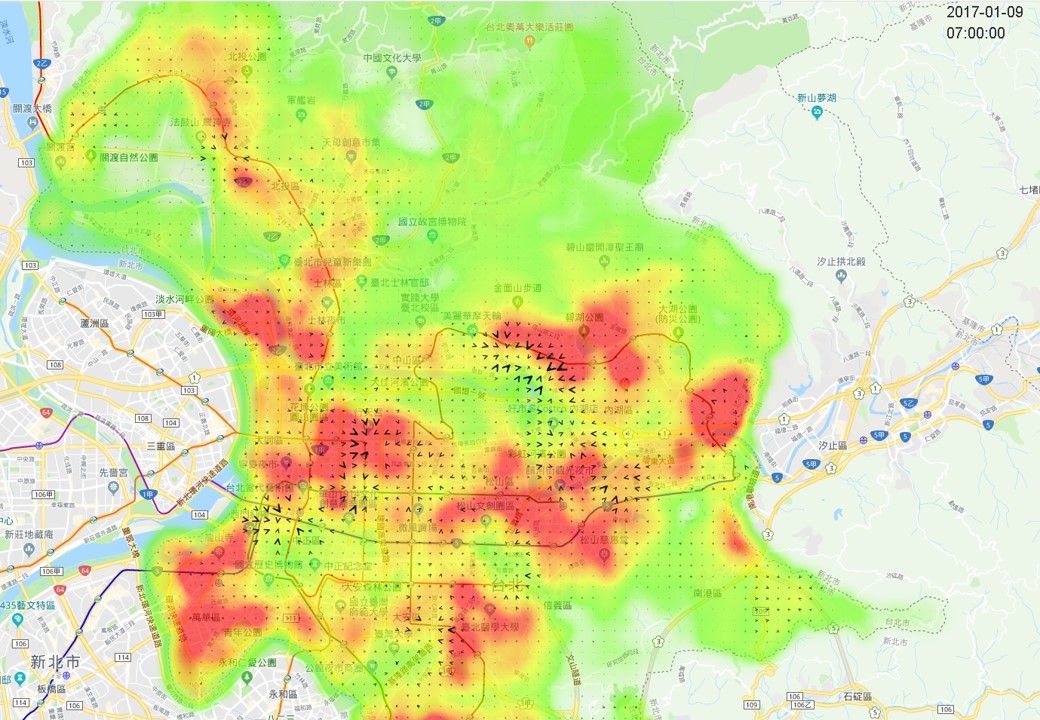
例えば、下記のイメージでは、台湾台北にモバイル使用状況のデータはグーグルマップ上に映って、データの情報が見えて、混雑状況を把握することができます。

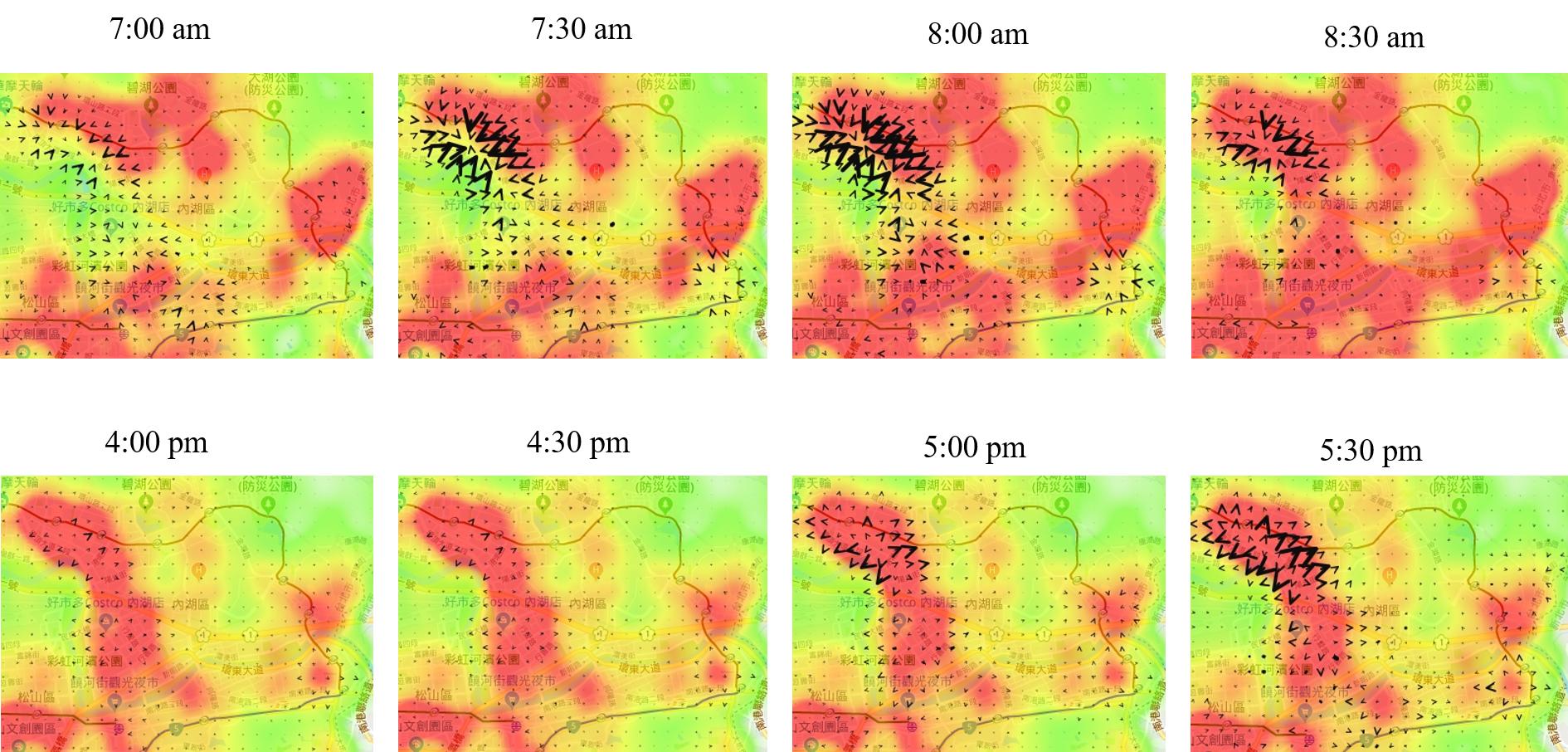
また、下記のイメージとして時間変化を見ていくことによって、人々の移動方向性も理解しやすくなります。「7:00 am」からゆっくりと中心に移動してきていて「5:00 pm」から中心から離れるのを確認することができます。

画像にある黒い矢印は、開始地点/終点の向きを示していて、移動方向が分かります。

まとめ
大量の資料を扱う場合は、分析ツールを使用するだけではなく、データの情報が視覚化になれるツールを使用するのも必要です。
例えば、毎日のコロナ感染者数しかわからない場合は、増える傾向のみが分かりますが、もしコロナ感染者の位置情報が分かって、グーグルマップのMaps JavaScript APIを使用したら、高いリスクの感染可能性場所が分かって、感染者の移動方向も把握することができるようになります。