この記事で分かること
JavaScriptフレームワークの1つであるNuxt.jsを使って、ToDoリストを作成することで内容を一緒に理解していきましょう。
この連載を通じて、一緒にNuxt.jsを学んで貰えればと思います。
まず、1回目としてはNuxt.jsのインストールから設定内容ついて解説します。
目次
- Nuxt.jsとは
①Visual Stadio Codeのインストール
② node.jsのインストール
③ VSCode拡張機能のインストール
④ Nuxt.jsのインストール - 環境構築の手順
- アプリケーションの起動
- まとめ
Nuxt.jsとは?
Nuxt.jsとはJavaScriptのフレームワークですが、厳密にはVue.jsを使い勝手良くしたフレームワークです!
Vue.jsだとSPA(シングルページアプリケーション:ページ遷移をせず更新した場所のみ変更する方式)でしか構築出来ませんが、Nuxt.jsだとSPAだけでなくSSR(サーバーサイドレンダリング:サーバー上で生成したHTMLをクライアントに返す方式)を選ぶこともできます。
また、ルーティングも自動判定するので、開発者はコードに専念することが可能です。
なんと言っても、本記事のように日本語記事も多いので初心者でも安心して導入することができます。
さっそくNuxt.jsを導入していきましょう。
Nuxt.jsを導入するには、node.jsが必須となります。
node.jsはGUIを持っていないので、コマンドプロンプトを使ってインストールすることになります。
そこで、次回以降の開発作業で利用する「Visual Studio Code(以降、VS Code)」を先にインストールします。
これによりVS Codeのターミナルを利用することができ、環境構築も開発作業も一カ所でまとめて管理でき効率化を図ります。
(ちなみに、VS Codeを利用するのはNuxt.jsの公式でもおすすめされてます!)
環境構築
- Visual Studio Codeのダウンロード
Visual Studio Codeは、多くの拡張機能があるかなり便利なエディタです。
ここからダウンロードできます。
落としたExeを起動しインストールを完了させます。
- node.jsのダウンロード
Nuxt.jsのインストールを行う際に、npm(Node Package Manager)が必要になります。npmとは、node.jsのパッケージ管理システムです。npmが動作するか確認するには、バージョン確認コマンドが実行できるかで確認可能です。
では、実際にやってみます!
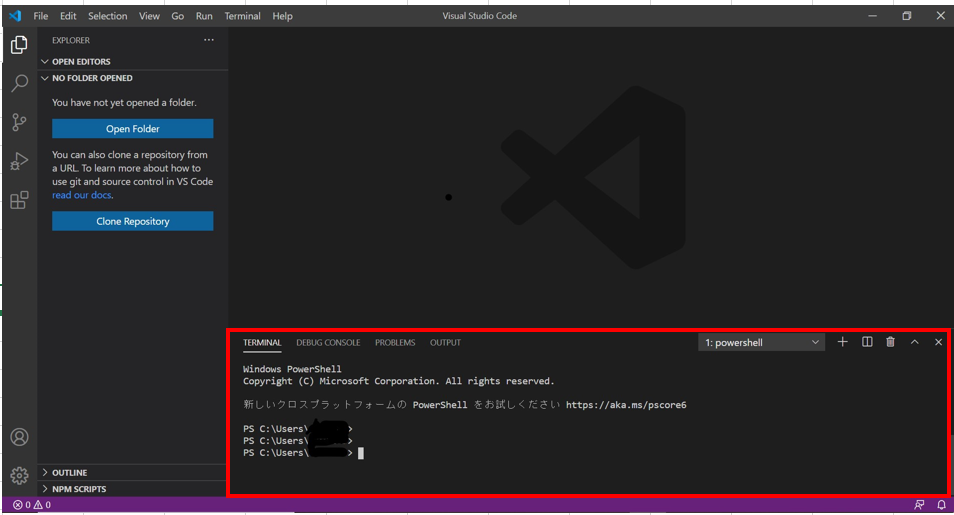
「Ctrl+@」を押すと、画像3のように画面右下にターミナルが開きます。

ターミナルに以下のコマンドを入力します。
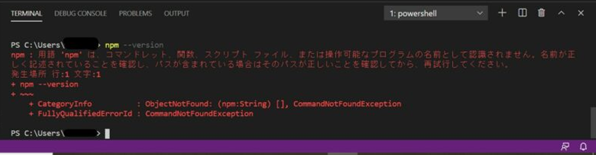
npm --version
npmが動作していない場合、以下の赤字エラーが出ます。

npmが動作していないので、Node.jsをダウンロードします。
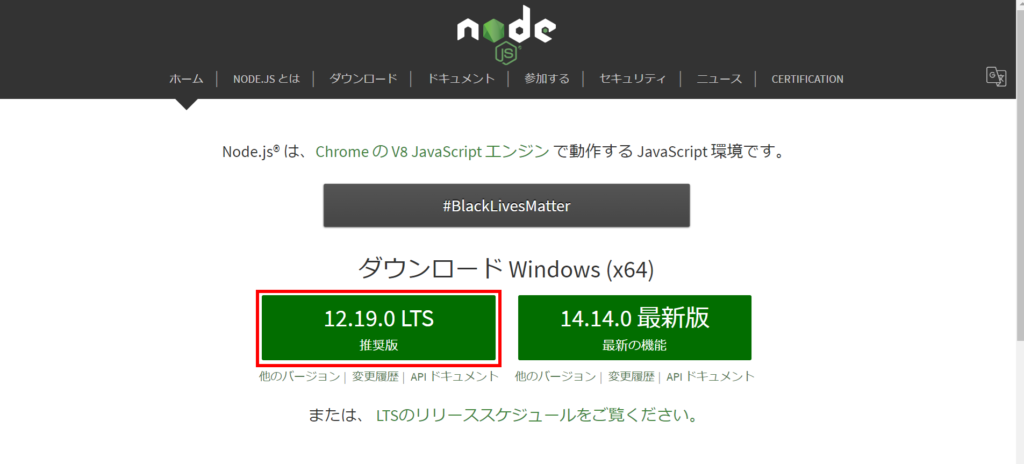
Node.jsはこちらからダウンロードできます。

推奨版と最新版がありますが、今回は推奨版をダウンロードします。


ライセンス契約に同意し、次に進みます。

Node.jsをインストールする場所を選びます。デフォルト以外の場所にインストールしたい場合は、「Change…」で場所を指定します。

カスタムセットアップを行います。今回はこのまま次へ進みます。

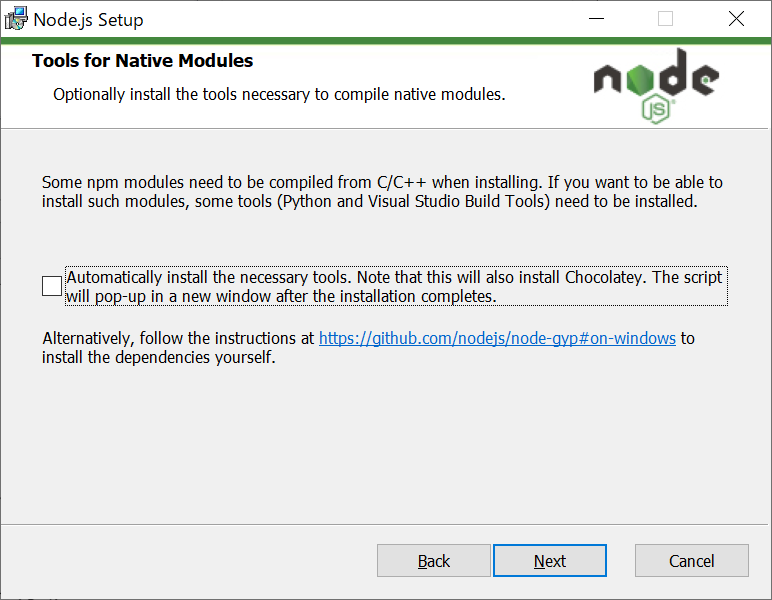
Node.jsに関連するツールをインストールするか選びます。今回は必要ないのでチェックは付けず次に進みます。

Installボタンを押し、インストールを行います。
ユーザー制御のポップアップが出ますが、「はい」を押して進みます。

インストールが完了したらこの画面が表示されます。Finishボタンを押したら完了です。
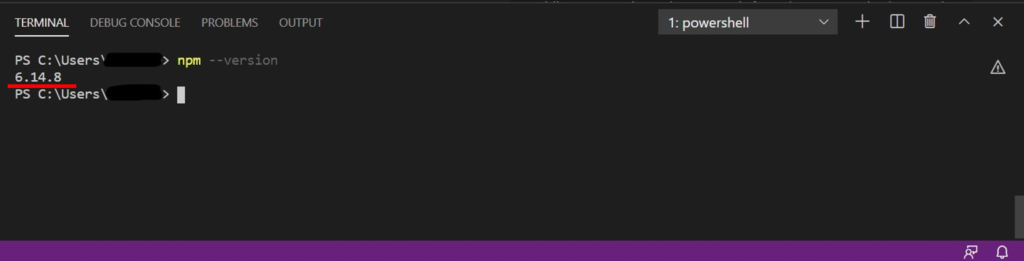
Node.jsをダウンロードしたら、Visual Studio Codeを再起動します。再度ターミナルに「npm --version」を入力します。

今回はバージョンが返ってきました!これでnpmが動作することが確認できました。
- VSCode拡張機能のインストール
node.jsもインストールできたので、早速Nuxt.jsのインストールに進みたいところですが、先にNuxt.jsでの開発を楽するための以下の拡張機能をインストールします。
(Nuxt.jsのプロジェクト作成時に、ここで登録した拡張機能を指定するので先にインストールしてください)
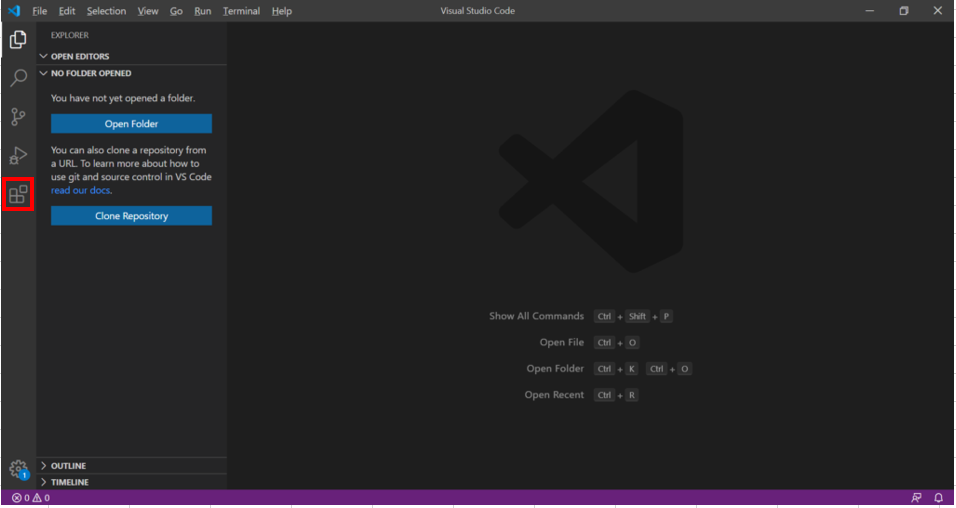
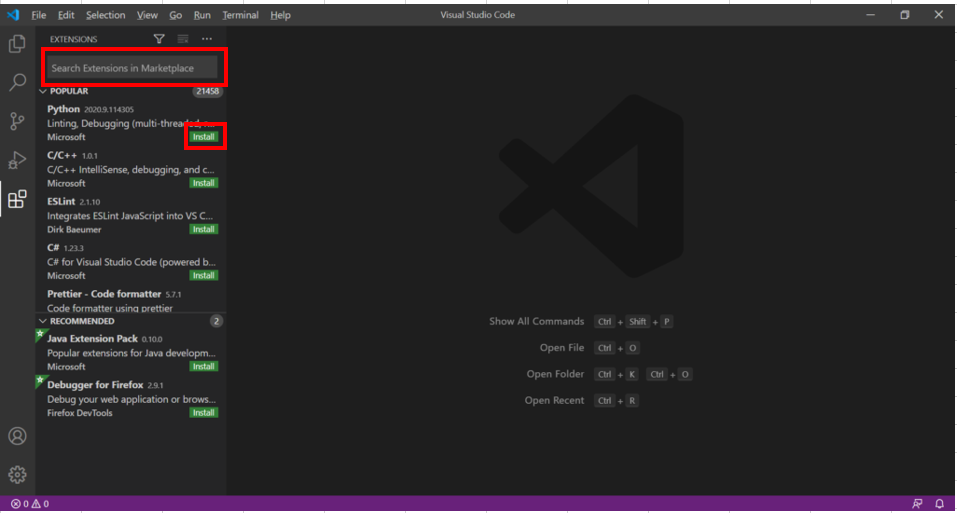
画像12の左端の5つ目のアイコンの「Extensions」を選択します。

Extensionsの画面の「Search Extensions in Market Place」から入れたい拡張機能を検索します。
緑色の「Install」ボタンを押すと、拡張機能をインストールすることができます。

今回は以下の拡張機能を入れます。
- Debugger for Chrome
- EditorConfig for VS Code
- Japanese Language for Visual Studio Code
- Prettier
- ESLint
- Vetur
- Material Icon Theme
- Bracket Pair Colorizer
Debugger for Chromeは、Chrome上でデバッグができるようになる拡張機能です。Chromeの開発機能を利用せずとも、Visual Studio Code上でデバッグポイントを置くと、ブラウザ上でデバッグを行えるので大変便利です。
EditorConfig for VS Codeは、コーディングの際のインデントやタブを押したときの空白の数などを設定できます。
Japanese Language for Visual Studio CodeはVisual Studio Codeを日本語化するための拡張機能です。
Prettierはコーディングのルールに沿ってコーディングできているか確認してくれるコードフォーマッターです。設定すれば保存時に自動でフォーマットを修正してくれます。
ESLintは、構文チェックを行ってくれる拡張機能です。ESLintでも整形してくれますが、整形に関してはPrettierのほうが優れているため2つの併用がお勧めです。
Veturは、Vue.jsのためのツールの拡張機能です。主な機能として、ソースコードの分類ごとの色付け(シンタックスハイライト)や、入力補完(スニペット)などがあります。Nuxt.jsもVue.jsのフレームワークなので、Veturはインストールすることをお勧めします。
Material Icon Themeは、ファイルやフォルダのアイコンを分かりやすくしてくれる拡張機能です。ファイルの拡張子やフォルダ名に対して自動で 何のアイコンを付けるか判断してアイコンを変えてくれます。
Bracket Pair Colorizerは、中かっこに色を付けてくれる拡張機能です。処理を長く書いていると、どのかっこが対になっているか分からなくなることがありますが、かっこの色が対ごとに違うので探しやすくなります。
- Nuxt.jsのインストール
Nuxt.jsのインストールはとても簡単です。こちらにインストール手順が書いてあります。
Nodeのパッケージランナーであるnpxでコマンドを入力することでインストールできます。
npx create-nuxt-app (project-name)
npx create-nuxt-app project-name)
入力すると、いくつか質問が出ます。
Project name(project-name)
まずプロジェクト名を設定します。ToDoリストのサイトを作るので、プロジェクト名は「todo-list」にします。
todo-listと入力しEnterキーを押してください。
Programming language - JavaScript/TypeScript
プログラミングに使う言語を選択します。今回はJavaScriptを選びます。
Package manager - Yarn/Npm
パッケージ管理ツールを選択します。今回はnpmを選びます。
UI framework - Vuetify.js
UIフレームワークを選択します。今回はVuetifyを選びます。
Nuxt.js modules - Axios/Progressive Web App(PWA)/Content
Nuxt.jsのモジュールを選択します。複数選択することもできますが、今回はAxiosのみ選びます。
Linting tools
コード品質管理ツールを選択します。今回は拡張機能で追加しているPrettierとESLintを選びます。
Testing framework -Jest
テスト時のフレームワークを選択します。今回はJestを選びます。
Rendering mode - Single Page App
レンダリングモードを選択します。今回はSingle Page App(SPA)を選びます。
Deployment target: Server (Node.js hosting)
デプロイ先を選択します。今回はServerを選びます。
Development tools: jsconfig.json (Recommended for VS Code if you're not using typescript)
開発ツールを選択します。上記にもあるように今回はTypeScriptを使用していないので、VSCode推奨のjsonconfig.jsonを選びます。
Continuous integration: None
CIツールを選択します。今回はCIツールを使用しないのでNoneを選びます。
Version control system: None
バージョン管理システムを選択します。今回はNoneを選びます。
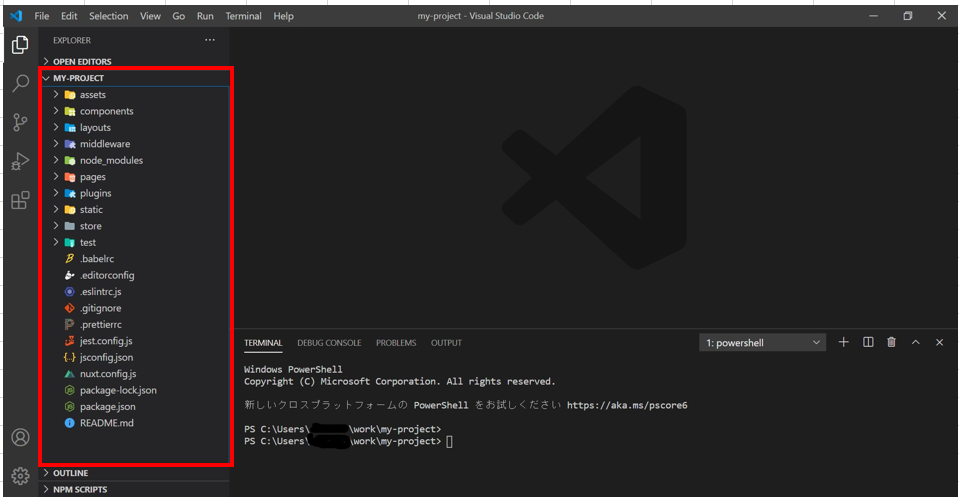
全ての質問に答え終わると、npmでパッケージのインストールが始まります。インストールが完了した後、インストールしたプロジェクトを開くと、以下のようにフォルダが配置されていることが分かります。

アプリケーションの起動
ターミナルで、インストールしたプロジェクトにいることを確認し、以下のコマンドを入力します。
npm run dev
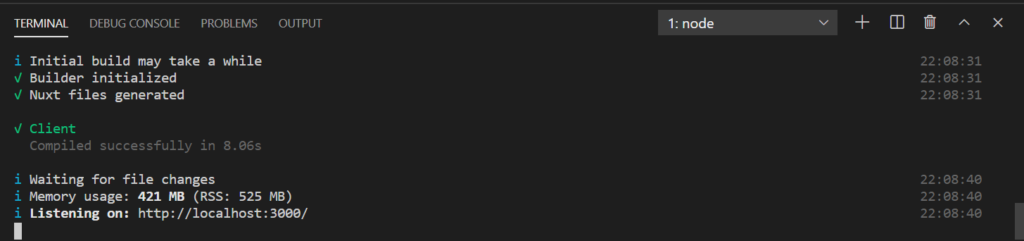
コマンドを入力すると、アプリケーションのビルドが始まります。

Complied Successfullyのメッセージが表示されていたら、ビルドの成功です。localhost:3000に接続すると、以下の画面が表示されます。

これで、nuxt.jsのインストール、動作確認は完了です!
まとめ
今回は、Nuxt.jsで開発するための環境構築を手順を追って紹介しました。
見て貰うと分かるように、特別難しいコマンドや複雑な依存関係なく環境構築を行えると思います。
次回からは、さっそくToDoリストを作るために、コードを交えて紹介します! この記事をみて、一人でも多くのNuxt.js使いが増えますように!